 左のような実際にポストカード(以下、PC)を作ってみようというやつだ。 左のような実際にポストカード(以下、PC)を作ってみようというやつだ。何もインクジェットプリンターに限らず、集合写真の文字入れ同様、これをそのまま町の写真屋さんに持って行って銀塩プリント(フロンティア等)に出力というのもありだ。
いろいろな方法があるが、まずは指定された解像度で希望の大きさの画像を作成できるようになる、または、文字などを含めた配置によるレイアウト感覚を身に付けることが重要なので表面的な手順や方法などにあまり目を奪われない方が良いかもしれない。
作成においては以下の3つのパートに分けて取り組んで行く方が良い。
このような画像と文字などいろいろな素材を使って一つの画面内(この場合はPC)収めようとする場合、ちょっとした時間が空いた時にという取り組み方ではなかなか習得が難しい。
画像はこちらで用意したので取り敢えずそれを使う。→ sample_photo.zip
Photoshop Elementsを起動する。 ↓
 左のようになっていればOK。
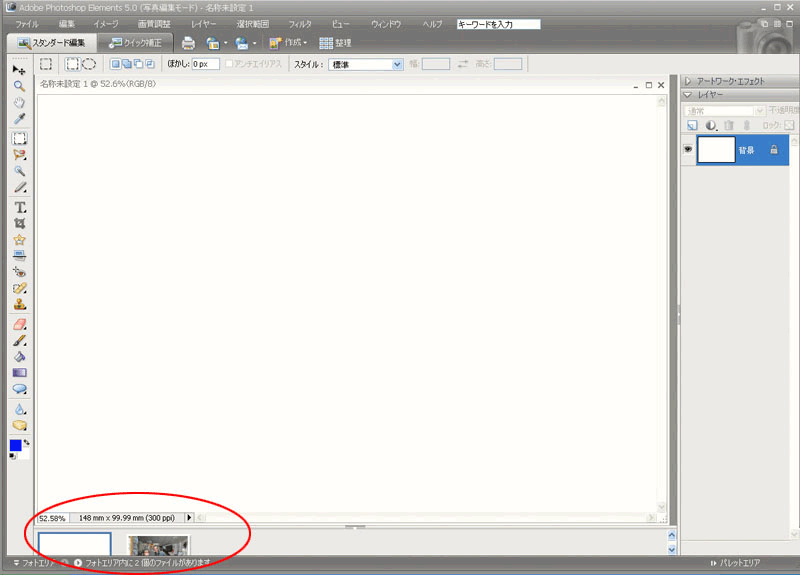
2) 左のようになっていればOK。
2)
「ファイル名」は保存時に決めるのでそのまま、「プリセット」を押すといろいろサイズなどを選択できるが縦位置と横位置は選べないのでそのまま。
解像度はプリントなので300。 カラーモードとカンバスカラーはそのまま。
ここで注意しなければならないのは、たいていのプリンターは周辺の余白にはプリントできない、つまりフチ無しというのは無理ということ。
一つの機能としてインクジェットプリンターには、そのフチ無しプリントはできる。
先述のサンプル写真、DL→解凍した taiwan.jp をElements枠の近くに移動させる。ここではデスクトップ上。
それを含め新規画面を開いたら、何回上書きしても劣化せず、かつレイヤーが保持さえる .psd または .tif で保存する。 ここでは、taiwan.jpg が用意されているが、実際は自分で用意する画像は色調補正やゴミ取りなどすべてを済ませたのを用意する。 5)
もしtaiwan.jpgがElementsではなく他のソフトで開いてしまったのなら、一度それを閉じてtaiwan.jpgを右クリックして開くアプリケーションをElementsに設定してからダブルクリック。 また開いたら左図のようになってしまったのなら、メニュー「ウィンドウ」→「アレンジ」→「重ねて表示」を選択。  また何かの拍子で(知らずに変なところをクリックしていまったとか)左図のようになってしまっても慌てない。 また何かの拍子で(知らずに変なところをクリックしていまったとか)左図のようになってしまっても慌てない。画像下部の赤丸を見てみると、ちゃんと画像はあり単に白い画像に隠れているだけ。表示したいアイコンをクリックすれば表示される。 6)
貼り付けた後の画像の縮小拡大は可能だけど、作業がしやすいように近似値までリサイズする。 左図のようにこの画像の「画像解像度」を表示させてリサイズする。 8)
解像度を変更する場合は、必ず左図の下赤枠の「画像の再サンプル」のチェックをハズす。
解像度を変えずに画像のサイズを変更する場合は、このままの状態で変更する。
打ち込んだら「画像の再サンプル」のチェックを入れる。 10)
ここから解像度300ppiの状態で画像のサイズを変更してゆく。 あいにく適度な画像がなかったので、この画像では長辺が72.81mmになっていて100mmに満たしていない。逆効果だけどサイズ変更の演習として、ドキュメントのサイズの幅(画像が横位置なので)に、70 と打ち込む。 11)
再度、7) のようにして画像解像度を表示させて、希望通り、つまり解像度が300ppi、長辺が70mmになっているか。 |