|
画像自体の容量は、アイコン → 右クリック → プロパティで確認。
|
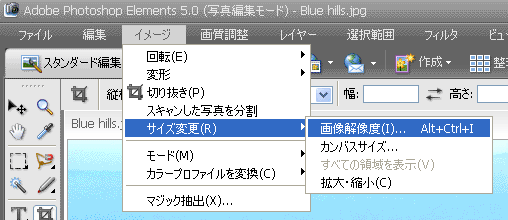
1) 画像サイズを変更するダイアログを出します。↓ 画像サイズを変更するダイアログを出します。↓メニュー → 「イメージ」 → 「サイズ変更(R)」 → 「画像解像度(I)....」 → 2) のようなダイアログが表示されます。
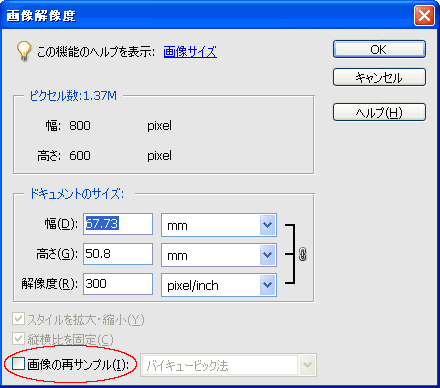
 「画像解像度」が出ますが、もし左のような赤丸のところ「画像の再サンプル」にチェックが入っていなければ、チェックを入れてください。 「画像解像度」が出ますが、もし左のような赤丸のところ「画像の再サンプル」にチェックが入っていなければ、チェックを入れてください。
因に、←この画面の状態でドキュメントのサイズ内の幅や高さ、解像度を変更しても容量は変わりません。 すると以下 3) の画面になります。

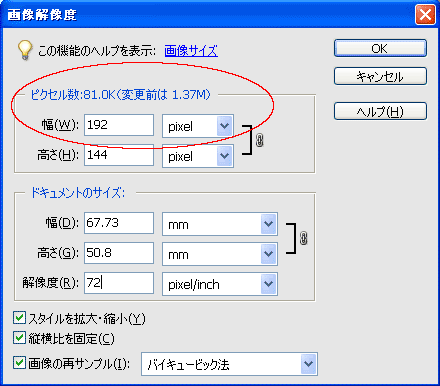
「ドキュメントのサイズ:」の「解像度(R)」をweb用の場合は 72 にします。
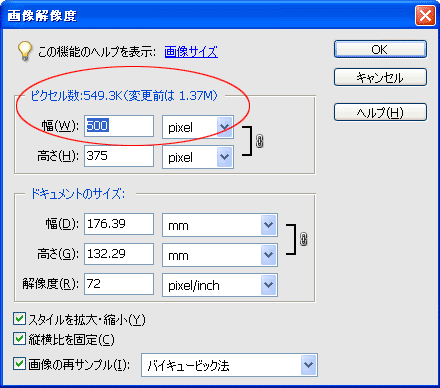
その上の「ドキュメントのサイズ:」内の「幅(D)」と「高さ(G)」は無視してください。 解像度の数値を変えると自動的に「ピクセル数:」内の幅と高さが変わります。↓  解像度を 72 にすると、ピクセル数の幅と高さがぞれぞれ、192 144 と変わりました。 解像度を 72 にすると、ピクセル数の幅と高さがぞれぞれ、192 144 と変わりました。長辺192pixelじゃ短いので幅の枠に ここでは便宜的に 500 と打ち込みます。それに合わせて高さも変わります。↓  幅と高さがそれぞれ 500 375 になりますが、その上に「ピクセル数:549.3K(変更前は 1.37M)」と表示されています。 幅と高さがそれぞれ 500 375 になりますが、その上に「ピクセル数:549.3K(変更前は 1.37M)」と表示されています。
オリジナルは1.37Mあり、このままでOKボタンを押すと 549.3Kの画像ファイルになる、という意味です。
OKボタンを押します。
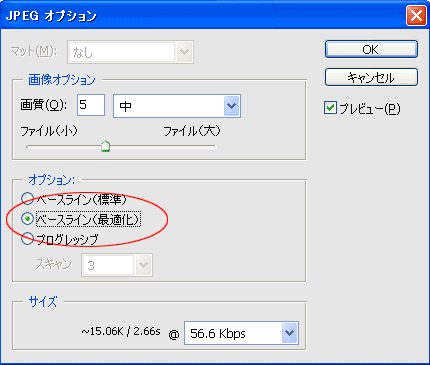
 右のような「JPEGオプション」ダイアログが表示されます。 右のような「JPEGオプション」ダイアログが表示されます。
web用なら画質「8」「中」でOKです。
「オプション:」は真ん中の「ベースライン(最適化)」がベストです。
因に、数値を入れると「中」とかがその数値に合わせて変わりますが、その表示に幅があるので、数値を入れて指定してゆきます。
|